
VS2019でホットリロードが可能に
仕事上Visual Studio 2019を使っているのですが、最近のアップデートでなんとホットリロードが使用可能になりました。
これは結構嬉しい内容だったので、シェアの意味を込めて記事を書いてみました。
アップデートのバージョンはv16.11となります。
ホットリロードとは?
ホットリロード機能とは、簡単に言えばデバッグの実行を止めることなく、変更したコード内容の適用を可能にする機能です。
自分が今まで開発した中だとLaravelやSpring Bootがこのホットリロード機能に対応していましたが、かなり便利です。
今までは実行中に「これこうした方が良いな」とか「ここバグがあるな……」だったりを修正したい時、一旦実行を止めてコードを変更して、また実行をする必要がありました。
まあぶっちゃけ手間ですよね、この手間を極限まで無くす事が可能なのがホットリロード機能です。
VS2019で使うにはアップデートが必要
今回ホットリロード機能に対応したバージョンはv16.11となりますので、Visual Studio Installerを使用してアップデートしておきます。
Microsoft公式のリリースノートは、以下ページを参照して下さい。
ホットリロードを使ってみた
では早速、VS2019を使用したホットリロードを体験してみます。
適当に実験用のプロジェクトを作成します、今回はC#+Windowsフォームをテンプレートとしたプロジェクトを作成しました。
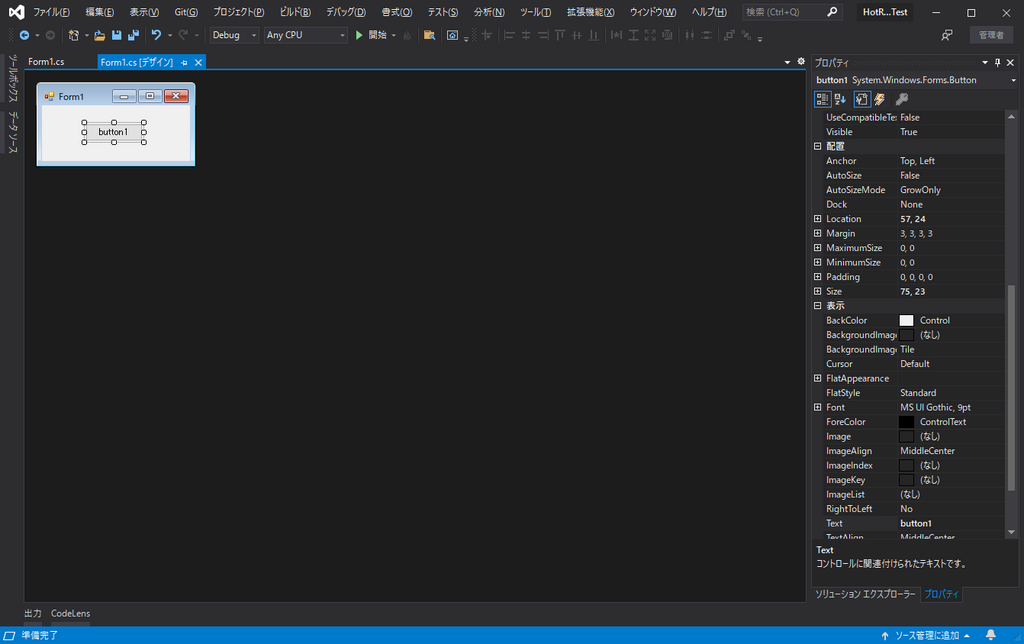
ホットリロードのテストなので、画面は超シンプルにボタンを一個だけ配置して完了です。
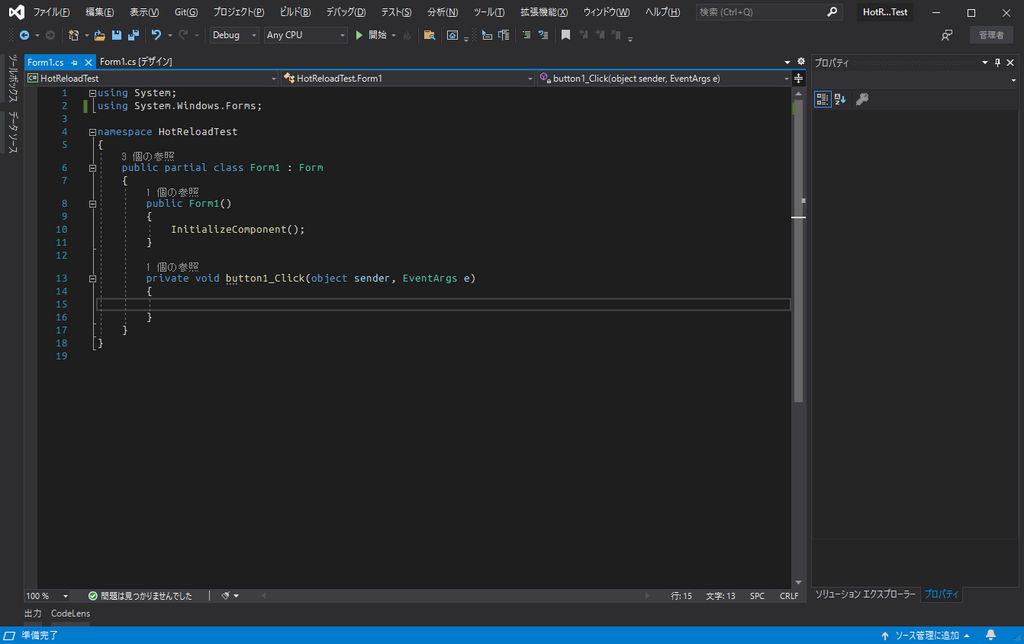
ボタンを押した時のイベントだけ作っておいて、処理の内容は空にしておきます。
この状態でデバッグを開始しますが、注意する点としては必ずデバッグの構成でDebug(初期状態)を選択して下さい、Releaseではホットリロードが使えません。
デバッグを開始したら早速ボタンを押してみますが……当然イベントに何も記載していないので、何も起こりません。
ではここで、イベントにダイアログメッセージを表示する処理を追加してみます。
追加内容は以下の通り、処理は何でも良いですが実験的に試すのであれば分かりやすいものが良いでしょう。
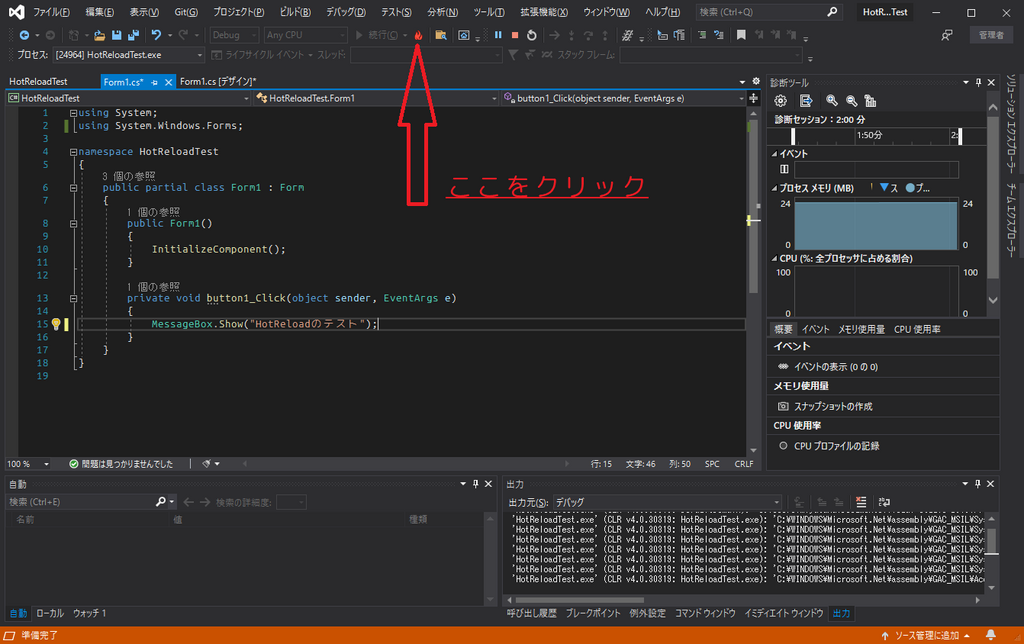
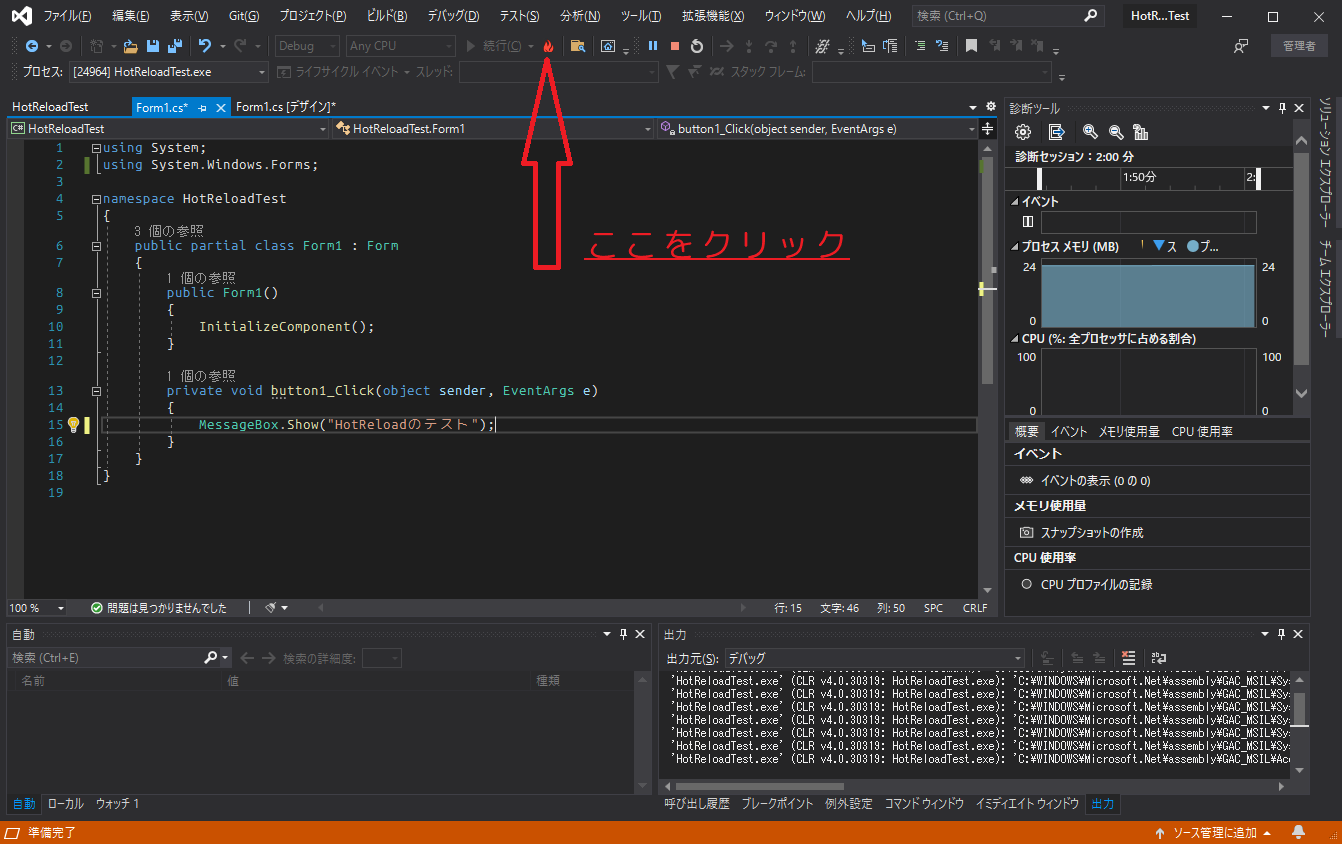
MessageBox.Show("HotReloadのテスト");追加処理を記載したら保存し、VS画面上部に表示されている赤い火みたいなアイコンをクリックします。
クリックした直後はアイコンが非有効化されますが、再度有効化されましたらフォームのボタンをまた押して見て下さい。
そうするとメッセージダイアログが表示された筈です。
いやほんと、便利ですよこれは。
ホットリロードの注意点
とまあ、簡単ではありますがVS2019を使ったホットリロードの実践をしてみましたが、注意点があります。
まずはホットリロードの対象になる変更箇所は全てではないという事です。
これについては結構細かいので、先程貼りましたリンク先のドキュメントを参考にして下さい。
EnC とホット リロードは共に同じ制限を共有しています。したがって、現在すべての種類の編集がサポートされているわけではないことに注意してください。 サポートされている編集の種類とサポートされていない編集の種類の完全な一覧については、こちらのドキュメントを参照してください。
Visual Studio 2019 バージョン 16.11 リリース ノート
また、これは結構罠だと思うんですが、プロジェクトのビルドの詳細設定で「デバッグ情報」の欄の選択肢を「なし」にしてしまうと、ホットリロードが使えなくなります。
結構ネット上ではこの項目を「なし」にしましょうという記事が多いのでされている方も一定数いるのではないかと思います。
ただし、この設定は構成毎に選択できますので、Debugでは「完全」を選びReleaseでは「なし」を選べばこの問題は回避できます。
※この設定はビルド時にデバッグ用のファイルを出力するかどうかの項目になります
公式のドキュメントでもこれについては解説がなかったので、一応書いておきますが、常識でしたらごめんなさい……