
ASP.NET Core Blazorを体験してみた
.NET Coreの登場により.NET Frameworkの終焉が見えてきましたが、.NET Coreにあまり触れられていない日々を送っています。
.NET 5が現在出ていますが、早くも.NET 6のプレビュー版がリリースされておりこの6がLTS(Long Term Support)版になるらしいので、それまではもう少し様子見となりそうです。
そんな中、面白そうな技術を見つけてしまったので、これは試さないとと思い始めてみました。
C#でSPAのロジックが書ける日が来るなんて
さて、ここからが本題になりますが、皆さんはBlazorという言葉をご存知でしょうか?
私は最近になって知ったのですが、どうやら.NETのフレームワークの1種らしく、なんとC#のコードでフロントエンドアプリケーション(SPA)が作成できてしまうという、.NETを主体とするバックエンドエンジニアにとっては眉唾もののフレームワークとなります。
普段から仕事でも趣味でもC#を利用していますので、すんなり受け入れられそうです。
SPAとはなんぞ?
SPAという言葉をこのBlazorで初めて聞いたのですが、調べてみた所どうやらシングルページアプリケーションの略称みたいです。
シングルページアプリケーションがそもそも何かと言うと、要するに単一のWebページで表現されたサイトの事を指します。
言葉だとイマイチ想像しにくいですが、例えばAppleの製品紹介のページなんかがそれに該当するんじゃないかと思います、アレの場合ちょっと違うんですが……
SPAの利点はユーザーのアクションに対して、ピンポイントでWebページ上のコンテンツを切り替えるので、無駄な処理や通信が発生せずレスポンスが良いことが挙げられます。
しかし最初のページアクセス時にまとめてリソースをロードするので、初回のアクセスのみ重いデメリットも存在します。
なのでユーザーが比較的長期間そのページに留まるようなサイトに向いています、パッと思いつくのは何かの比較サイト(価格.comが代表的でしょうか?)やツール的なコンテンツを提供しているものですかね。
ネイティブアプリケーションの代わりとしてSPAが使われる例が最も多かったです。
VS2019でプロジェクトを作成してみる
まあここはとりあえず体験した方が早そうです、私の好きな言葉の一つが「百聞は一見に如かず」ですが、なんでもまずはやってみるのが手っ取り早いです。
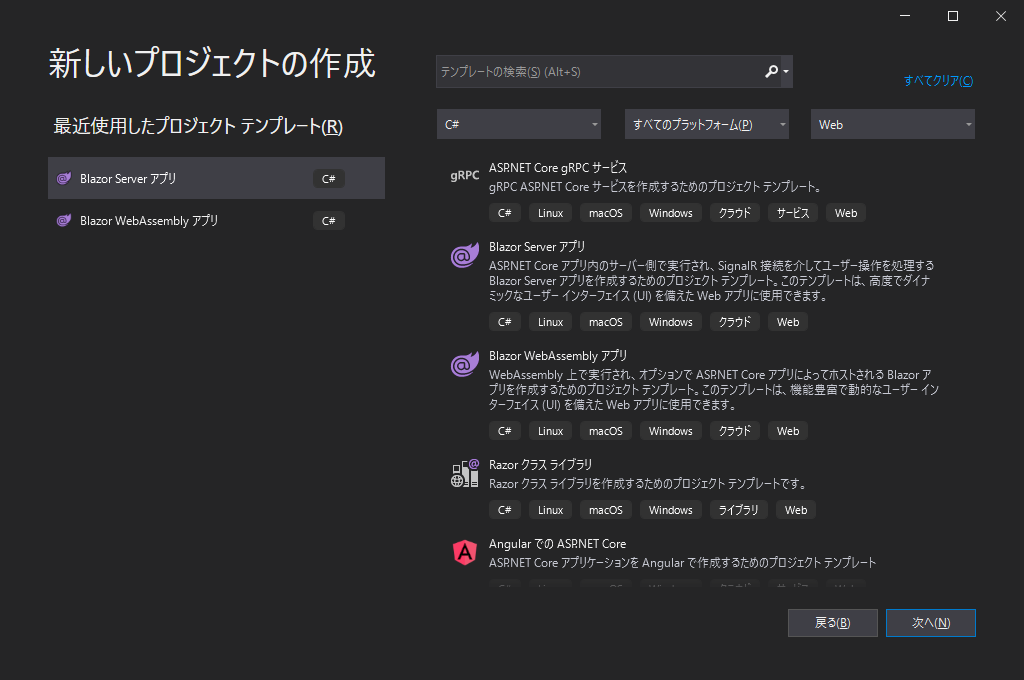
VS2019の場合初期状態でプロジェクトの作成が出来ますので特別な操作は要りません、いつも通りに新規プロジェクトの作成画面を表示します。
Blazorには見ての通り2種類ありますが、今回は「Blazor Server アプリ」を選択します。
もう一つは「Blazor WebAssembly アプリ」とありますが、両者の違いはざっくり言えば処理をサーバーサイドで行うかクライアントサイド(ブラウザ)で行うかの違いになります。
WebAssemblyの方はBlazorの機能という訳ではなくプログラム言語の一種ですが、こちらを選択する場合ややプロジェクト構成がややこしくなるので、今回はBlazorを体験するという一点に絞って進めるためにサーバーサイドで構築していきます。
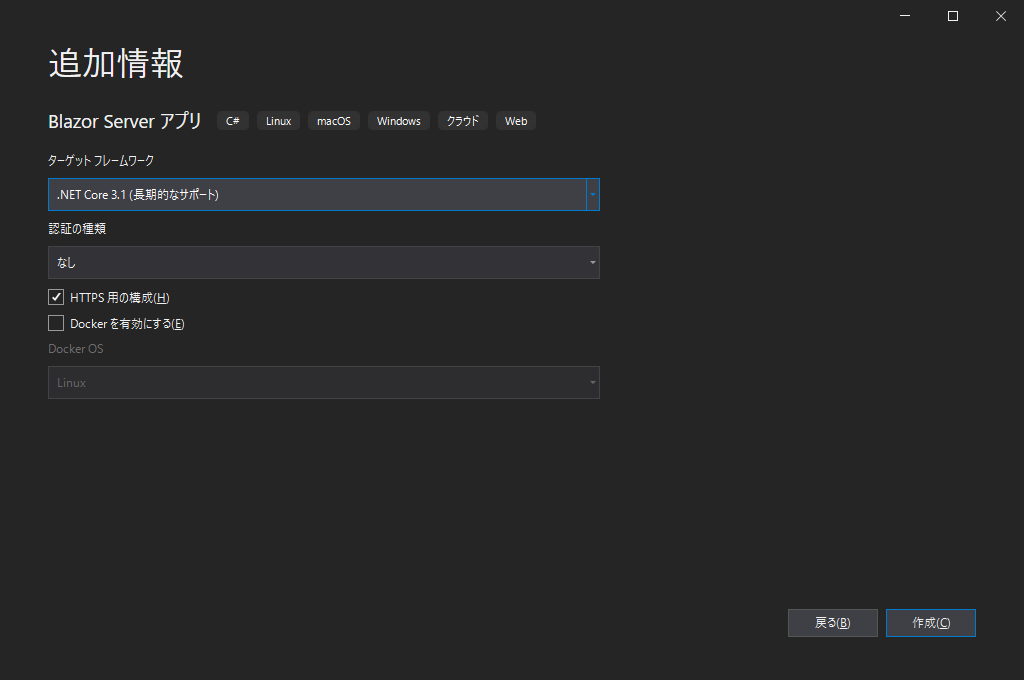
プロジェクト名や場所はお好きにどうぞ、その次の画面でターゲットフレームワークの選択やDockerを有効にするかどうかの設定を行います。
今回ターゲットフレームワークは.NET Core 3.1でやっていきます、.NET 5でもいいんですが.NET 6の繋ぎ的な面が強いと思っているので.NET 5で構築するメリットはあまり無いかと思います。
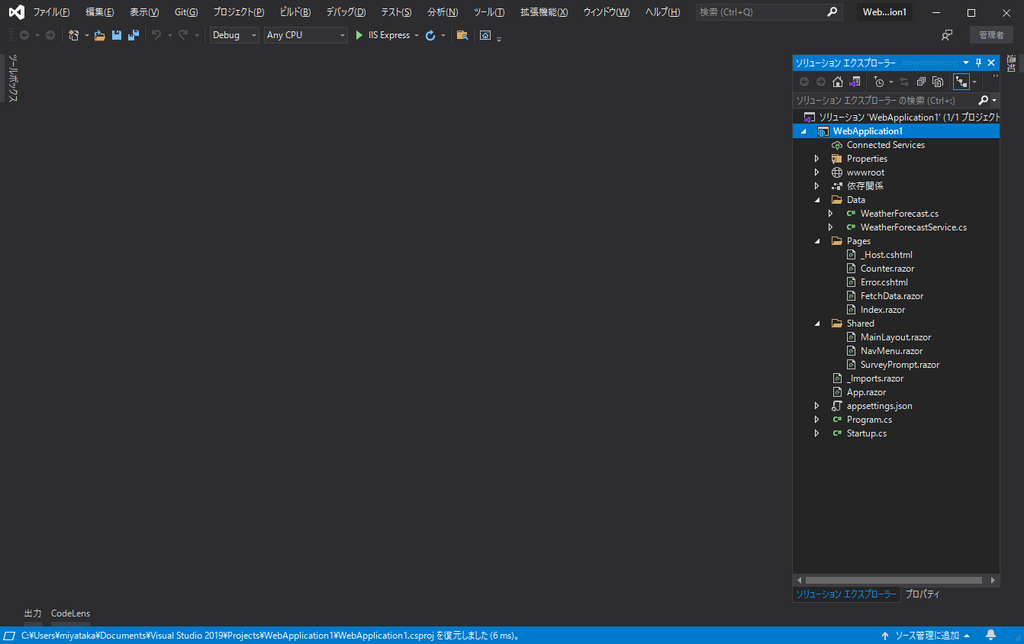
これでBlazorアプリを作成する準備が整いました。
Blazorにおいて一番触るのは多分Pagesフォルダの中だと思います、このフォルダに各ページのデザインやレイアウト、ロジックを書いていく事になります。
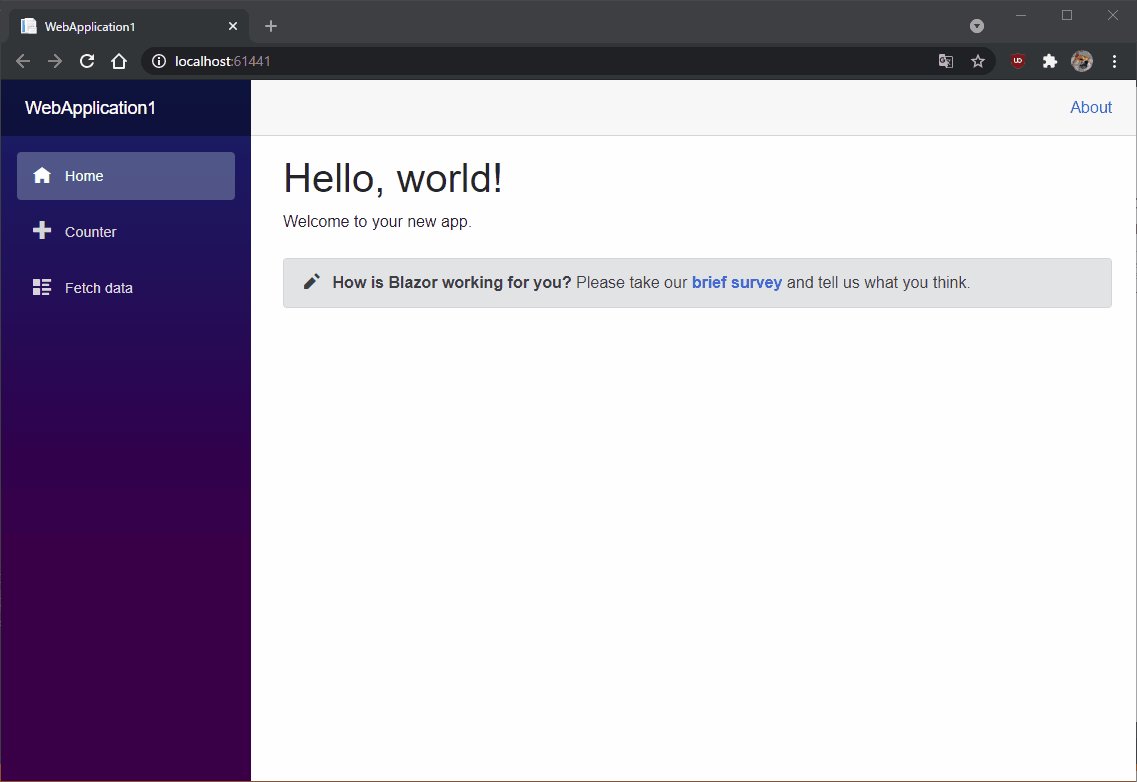
Blazorの場合ページを構成するファイルの拡張子は.razorになりますので、razor構文なるものが使えるらしいですがそもそもrazorを知らないので、まずは初期状態のデモページを表示してみようと思います。
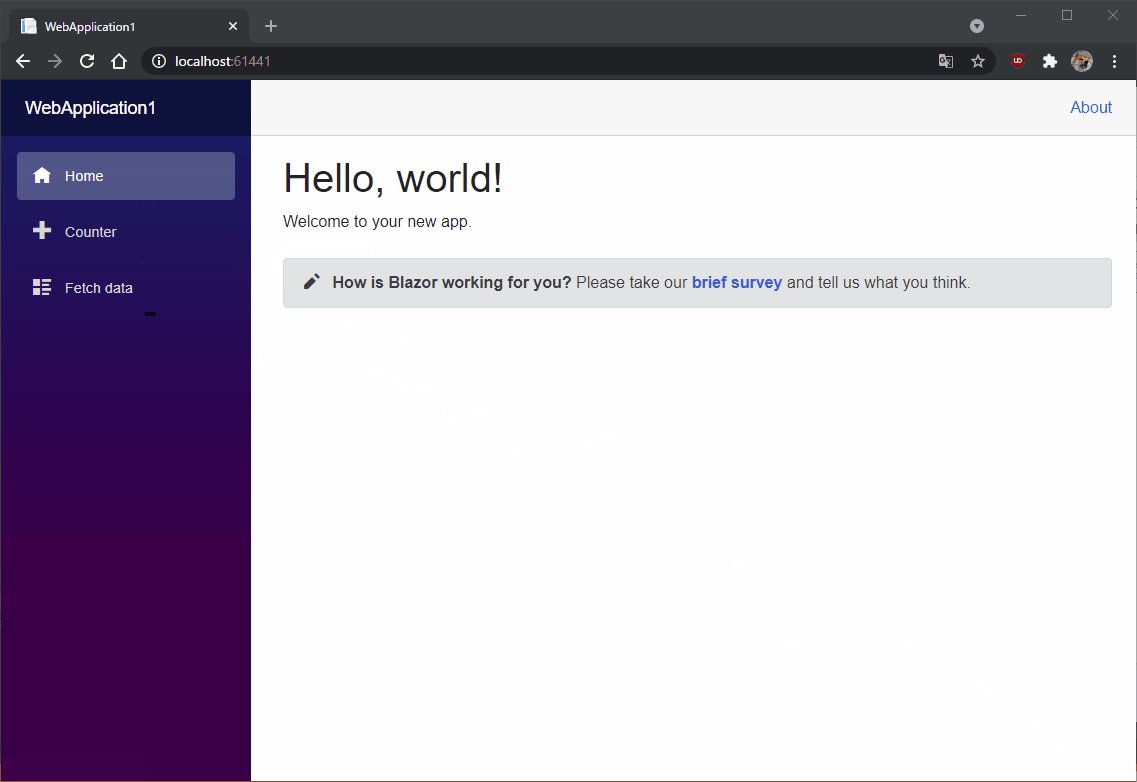
初期状態でも結構かっこいいデザインしてますね、動きもかなり素早いので確かにネイティブアプリケーションの代わりとしても十分使っていけそうです。
Blazorのページ表示コードを眺めてみる
さて、これで一通りBlazorがどんなものかを表面上で理解できましたので、今度はそのロジックを見てみようと思います。
最初に表示されたページはIndex.razorというファイルになりますので、コードを拝見。
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />まーシンプルですね、1行目以外はごく普通のHTMLですが最初の@page “/”だけ異彩を放っています。
これがrazor構文と言われているものの一つで、今回はトップページ(ルートURL)にアクセスされた場合にこのページが表示されるようになっています。
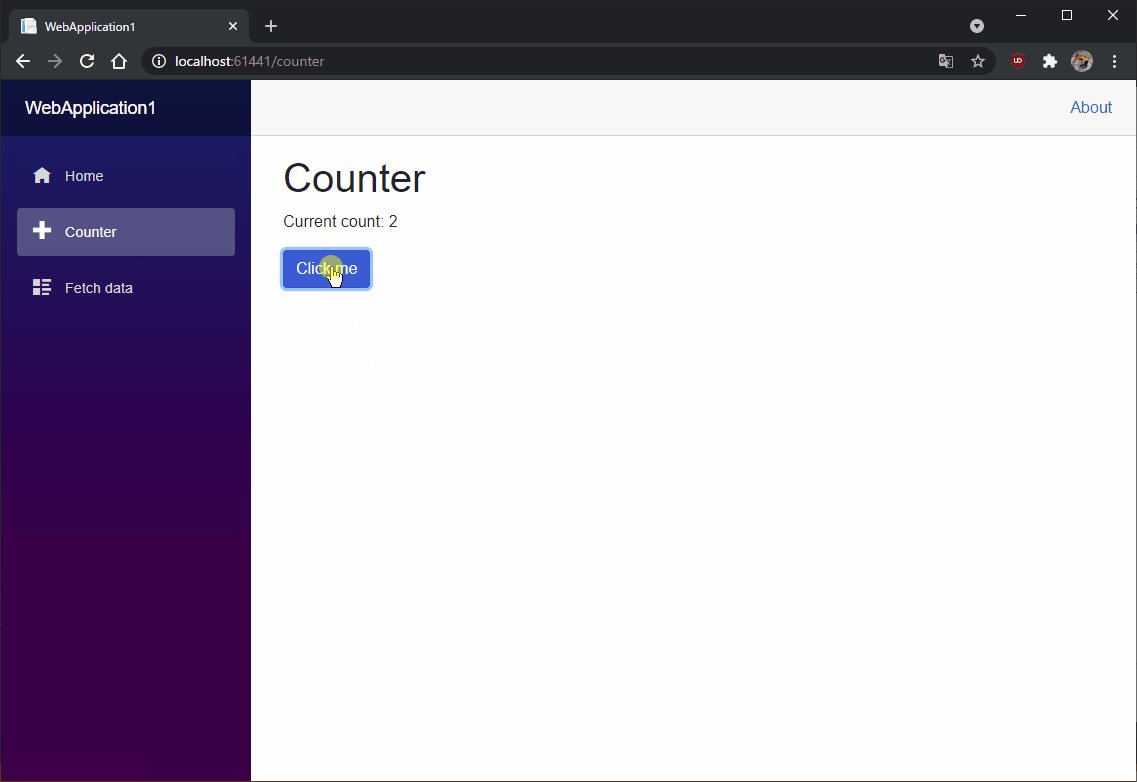
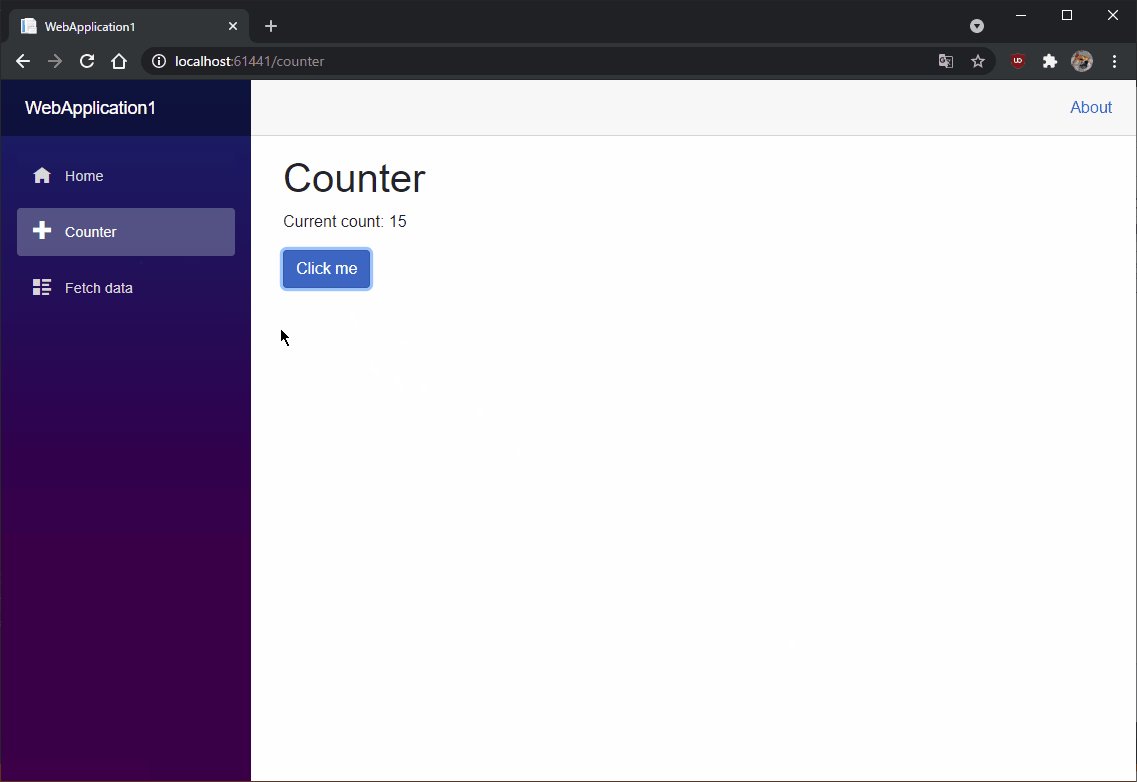
もう一つ見てみます、左カラムのCounterページのコードになります。
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}このページはBlazorが何たるかを簡単に表現していますね、HTMLとC#のコードが混在しています。
@codeはC#のプログラムであることを宣言するブロックになっていますが、コードの内容としては至って簡単でcurrentCountフィールドとIncrementCountメソッドの宣言の構成になっています。
HTMLに目を向けると@currentCountと書かれたpタグが存在しますが、これはcurrentCountの中身を表示する構文になっています。
buttonタグの属性には@onclickが書かれていますが、これはボタンが押された際にどの処理を実行するかを指定するものとなり、今回の場合IncrementCountメソッドを実行する指定になっています。
つまり、全体的にはcurrentCountの数値が常に表示されており、ボタンを押すことによってcurrentCountの値がインクリメントされ、その結果が画面に反映されます。
触りだけでも面白いと感じたBlazor
今回はひとまずサンプルコードの中身を見て回っただけですが、こういったフレームワークは初めて触ったということもあり、新鮮に感じられました。
今はまだBlazorの基本を勉強中ですが、簡単なWebツールを作れるようになればいいなーと漠然と思っているので、またもしある程度の形になったモノが出来上がれば紹介してみたいと思います。