
動画から3Dモーションを作る時代へ「Plask」
Twitterを眺めていたら、興味深い記事が流れてきました。
それがこちらのツイートです。
動画内の人の動きに合わせて3Dモーションが生成されている様子が分かると思います。
Plaskとは?
簡単に言えば、例えばダンスをしている動画を読み込むだけで3Dのモーションアニメを自動的に生成してくれるWebサービスの事です。
いわゆるモーションキャプチャーの一種になりますが、これの凄い所はキャプチャー用のデバイスも必要なく細かな動きをそのままモーションデータに変換してくれる所だと思ってます。
モーションキャプチャー自体は以前からある技術なんですが、PlaskではAIによる支援を元に生成しているので、デバイス無しでも高精度なキャプチャーを実現しているみたいですね。
Plaskは全ての編集をWeb上で出来る上に無料らしいです、ビジネスモデルどうなってるんだろう。
因みに動画だけではなく、Webカメラを利用したリアルタイムな映像にも適用できるそうです。
試しに使ってみた
とは言うものの、実際に使ってみないとイマイチ実感できないので、使ってみました。
まずはPlaskの公式ページでアカウントを作成する必要があります。
右上の「Sign Up」を選択して、名前やメールアドレス、パスワードを入力してサクッとアカウントを作成しました。
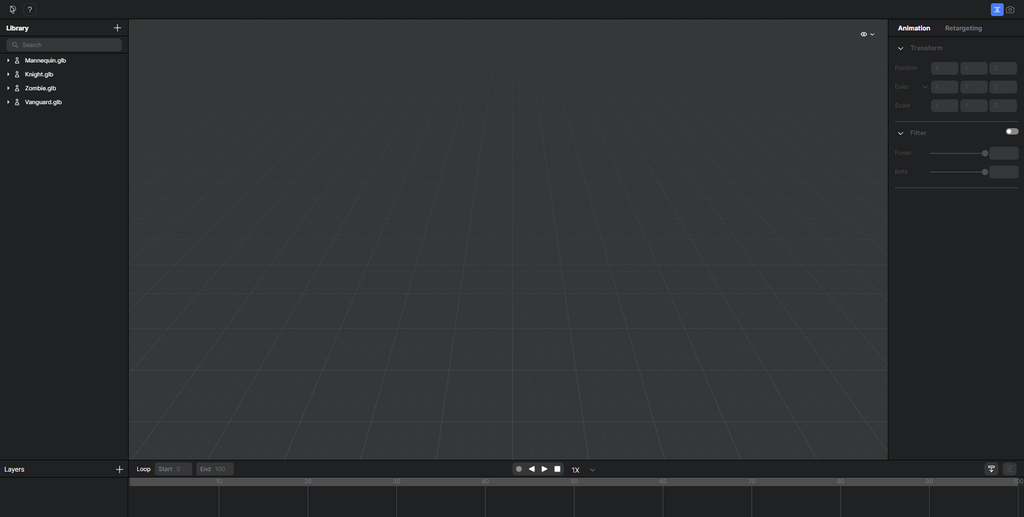
アカウント作成後は「Get Started」で編集画面へ移行します。
編集画面ではモデルとモーションの編集ができるみたいなので、ここでまずはモーションの元になる動画を読み込ませてみます。
左にLibraryとありますが、デフォルトでいくつかのモデルがサンプルとして用意されてます。
そのLibraryの右に追加ボタンがあるので、これを押して動画ファイルの読み込みをしてみます。
今回読み込ませる動画は、以下の動画を使用させていただきました、ありがとうございます。
正直な話、ガンダムの知識は皆無ですがTwitterでよく見るのでとりあえずこれにしました。
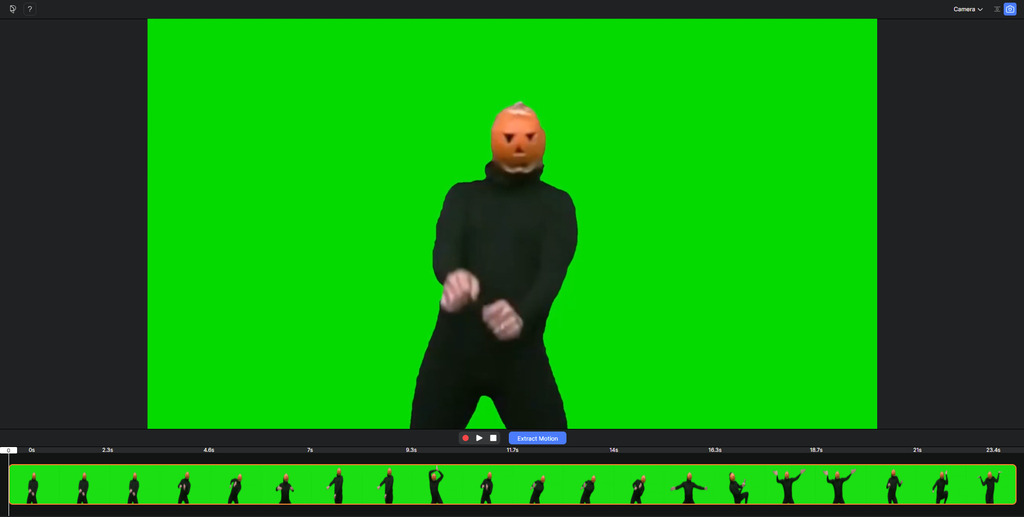
読み込みが完了すると、こんな感じに。
下に表示されているタイムライン上で動画内のどの範囲を取り込むかを決めます、黄色で表示されている枠がそれですね。
今回は短い動画なので、そのまま取り込んでみようと思います。
動画からモーションデータを生成するには、青色のボタンの「Extract Motion」を押します。
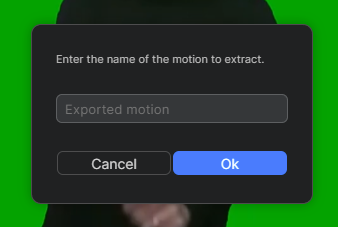
モーションの名前を決めるダイアログが表示されるので、管理しやすい名前で決定しOKを押すと、モーションデータの生成が開始されます。
生成中はこの様な画面になりますので、気長に待ちましょう、今回の場合は2分ぐらいで出来るみたいですね。
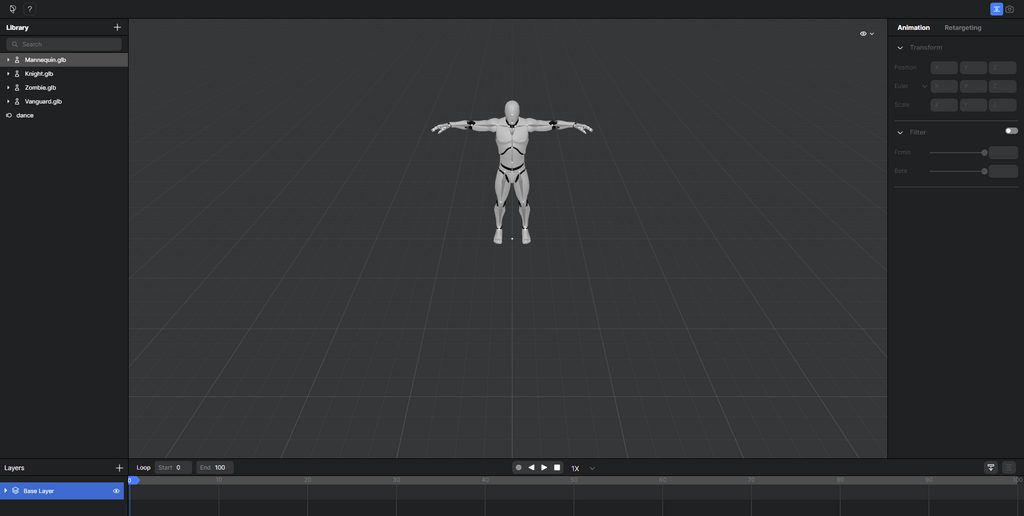
モーションデータの生成が完了すると編集画面へと戻るので、今度は既に用意されている3Dモデルに対して生成したモーションを適用してみます。
まずは適当なモデルを空間上に配置します、今回はマネキンという名前のモデルを配置しました。
配置の仕方はLibraryの一覧から拡張子が.glbのものを選択して、そのままドラッグアンドドロップで右の空間に移せば大丈夫です。
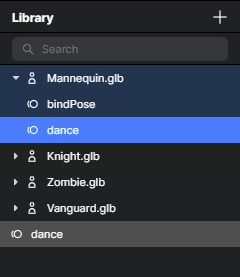
そうしたら、今度は先程生成したモーションデータを、配置したモデルのファイルへドラッグアンドドロップします。
今回はモーションデータの名前をdanceにしたので、Libraryの中にあるdanceをMannequin.glbへドラッグアンドドロップします、これでモーションの適用がされました。
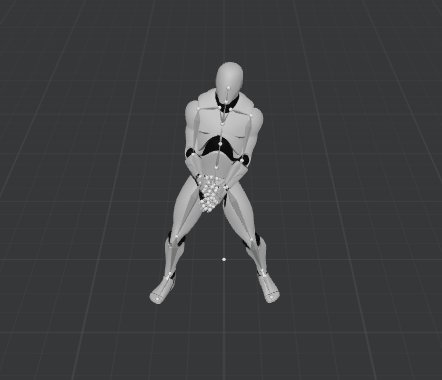
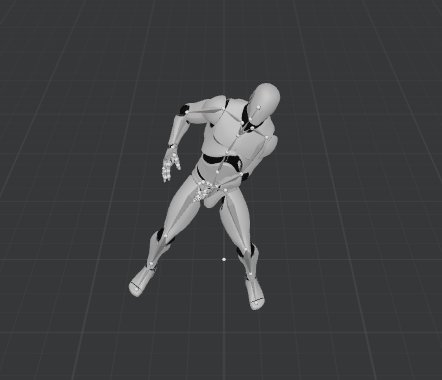
後は下のタイムラインにある再生ボタン(右矢印)を押せば、生成されたモーションを画面上で確認できます。
今回生成したモーションデータは、こんな感じになりました。

元動画と比較しても、動きは割とそのままモーションにする事ができました。
これは夢が広がりますね、色々と用途が浮かんできます。
ソースとなる動画はなるべく背景がシンプルでかつ、人物がはっきりと認識できるものが良いと思いますが、まだまだ未知数な部分も多いので、今後の3Dモデルへのアニメーション生成の候補として押さえてみます。
これを使えば、個人でも簡単に3Dアニメも作れる未来も、そう遠くないでしょう。