
WordPress Popular Postsでサムネイルが表示されない
WordPressで人気記事を表示する方法として手軽な「WordPress Popular Posts」ですが、EWWW Image Optimizerと併用するとある条件でサムネイルが表示されない問題が発生しました。
今回のそもそもの発端はCore Web Vitalの指標の一つであるCLSの改善を行いたくて色々と試行錯誤した形なんですが、今回はWordPress Popular Postsの表示改善で起こった問題と、その解決方法について判明したので同じ状況の方の参考になればと。
問題の起こる環境
今回の問題が発生する条件としては、以下の条件に当てはまる場合かと思われます。
まず、WordPress Popular Postsを利用していて、かつウィジェットを利用してサムネイルを表示する設定にしている場合です。
また、設定で「Load popular posts list via AJAX」を「無効」にしているパターンです、この設定はキャッシュから人気記事の情報を取得するものなんですが、これを有効にするとページのロード時に赤いバーが一瞬表示された後に一覧が表示されます。
この動作がCLSの評価的に良くないみたいで、これを改善したくて無効にした流れになります。
それと画像の最適化を色々と行ってくれる「EWWW Image Optimizer」プラグインも同時に入れていて、その中の設定で「画像の遅延読み込み」にチェックが入っていると今回の現象にぶち当たります。
ちなみにWordPress Popular Posts側の設定にある「Lazy Load」は無効にしています。
ファーストロード画面外のサムネイルが出ない
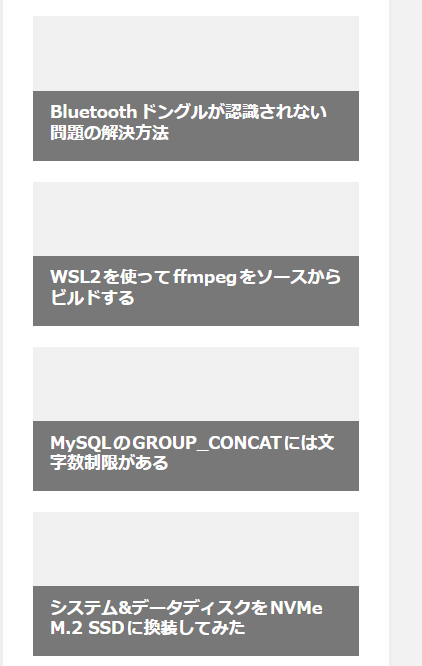
ページを最初に表示した時は当然一番上の表示領域がブラウザに描画されますが、人気記事のウィジェットは丁度その最初の表示領域からはみ出る下の部分が存在します。
そのはみ出た下の領域でページをスクロールしても記事のサムネイルが何も表示されない状態のままになってしまいます、ちなみに「Load popular posts list via AJAX」を有効にしていた時は正常に表示されていた部分でした。
スクショは解決前の環境に戻して再現したものになります、この様にサムネイルが本来当たる薄いグレーの部分には何も表示されていません。
解決方法
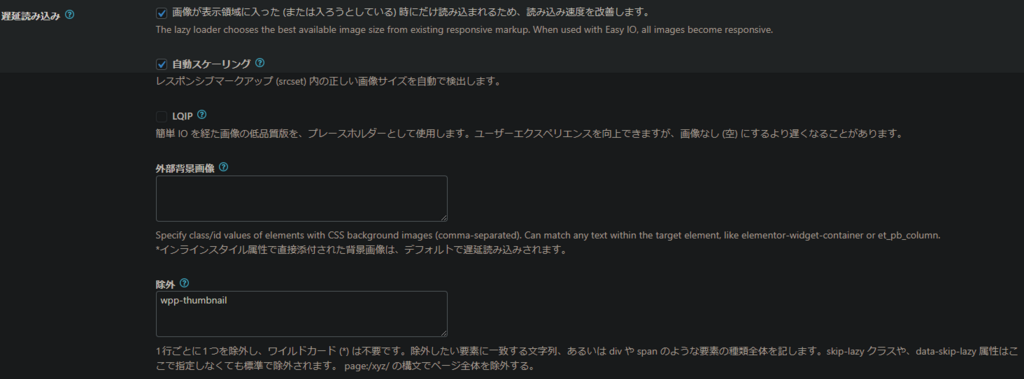
どうやって直したかなんですが、EWWW Image Optimizerの遅延読み込みの設定には特定の要素に含まれる文字列や要素自体を指定して遅延読み込みの動作を除外する項目が存在します。
なので、そこに「wpp-thumbnail」の文字列を追加しました、この文字列はWordPress Popular Postsのウィジェットが生成するサムネイルのimgタグに指定しているclassになります。
Chromeの拡張機能でダークモードになってますが気にしないで下さい、管理画面の左メニューから設定→EWWW Image Optimizerの基本タブでちょっと下にスクロールすると出てくる遅延読み込みの設定になります。
下に「除外」と書かれたテキストエリアがあるので、そこに「wpp-thumbnail」を指定して変更を保存すれば先程表示されなかったサムネイル画像も無事表示されるようになりました。
ちなみに遅延読み込み自体を無効化しても同じく直りますが、今利用しているテーマには画像のLazyLoad機能が備わっていないのでなるべく使いたいが為にこの様な方法を取りました。
画像の遅延読み込みはページの表示速度に大きく影響する部分なので、有効化しつつ表示速度の向上をしたくて奮闘しました……
またこの状態であればWordPress Popular Posts側のLazy Loadは有効化しても問題は起きません、表示速度の為には除外を入れてしまったままだと遅くなってしまうので、こちら側は有効化しておいた方が無難そうです。
余談
今回のサムネイルが表示されない問題なんですが、初回表示外のエリアで発生していたのでおおよそ画像の遅延読み込み回りで問題があるんだろうなとは、なんとなく予想はついていました。
なのでWordPress Popular Posts側のLazy Loadを無効にしてみたりしたんですが、これでは解決しませんでした。
最初はそこで諦めてLoad popular posts list via AJAXを有効化していたんですが、冒頭でも話したCLSの評価がこれのせいで悪いのも把握していたので、重い腰を上げて調査した形です。
その中で他の遅延読み込みとの相性の問題かなとふと思い、そう言えばEWWW Image Optimizerに遅延読み込みの設定があったよな……と思って見てみたら除外設定が可能だったので、試しにやってみたら成功しました。
WordPressは手軽に運用できる一方で、様々なプラグインが競合し合う環境でもあるので原因の切り分けが非常に難しいですね、普段フロントエンドの開発には携わっていないので知識的に余計にそう思うのかもしれません。