
だめだね動画の作り方
※2024年4月更新
最近?だめだねMADというものが流行っているそうで、その作り方を分かりやすくまとめてみました。
このだめだねMADはDeepFakeを利用して作られているそうで、DeepFakeについては各自で調べてみて下さい、結構興味深い分野です。
元ソースはYoutubeの「How to Make the Baka Mitai Dame Da Ne Meme (Complete Tutorial with Templates)」を参考にしています。
ちなみに、言うまでもないですが悪用は厳禁です、個人で楽しむ範囲でやりましょう。
今回GoogleDriveへのファイルのアップロードと、GoogleResearchが提供しているColabというサービスを利用しますので、Googleのアカウントが必要になります。
また私はGoogleChromeを使って進めたのでその他のブラウザで動作するかは保証しません、多分できるとは思いますが。
この記事の目次
1.素材を用意する
まずはだめだねMADに必要な素材を用意します、必要な素材はだめだねさせたい画像のみとなります。
サイズについては256×256で形式はpngかjpg辺りを用意しておけばよいでしょう。
2.Colabにアクセスする
有志が作成したfirst-order-model-demo.ipynbを実行するために、GoogleResearchのColabへアクセスします。
このサービスを使ったことがない人には難しいと思いますが、操作としては簡単なのでスクショを交えて説明します。
3.スクリプトを実行する
ここからはColab上のスクリプトを順番に実行していきますが、2つしか無いので迷う事はないと思います。
1.1つ目のスクリプトを実行
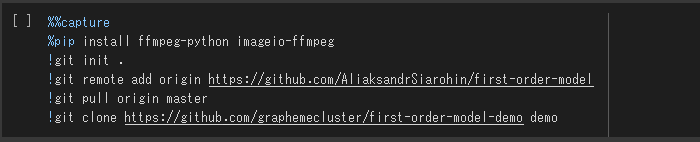
まずは最初のスクリプトを実行します、以下の画像の左側にある再生ボタンを押して下さい。
ボタンを押した際に警告が出ると思いますが、「そのまま実行」を選択して続けて下さい。
実行はすぐに終わると思います、終わりましたら下のスクリプトを続けて実行していきます。
2.2つ目のスクリプトを実行
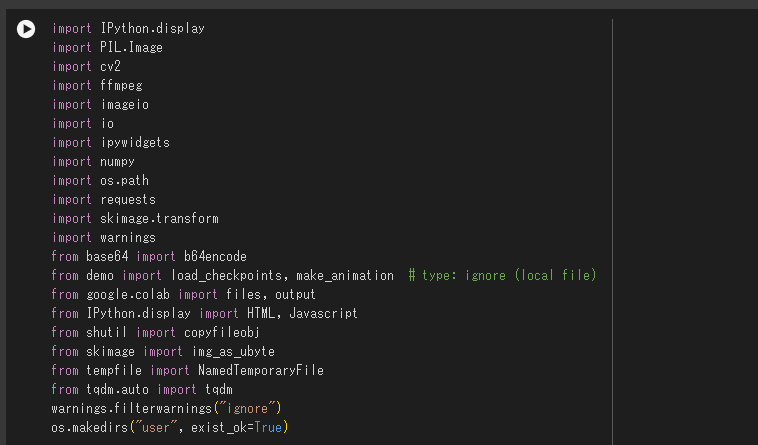
続きまして2つ目になります、同じ様に以下画像の再生ボタンを押して下さい。
こちらは実行にそこそこ時間がかかりますので、気長に待ちましょう。
4.使用する画像と動画を設定する
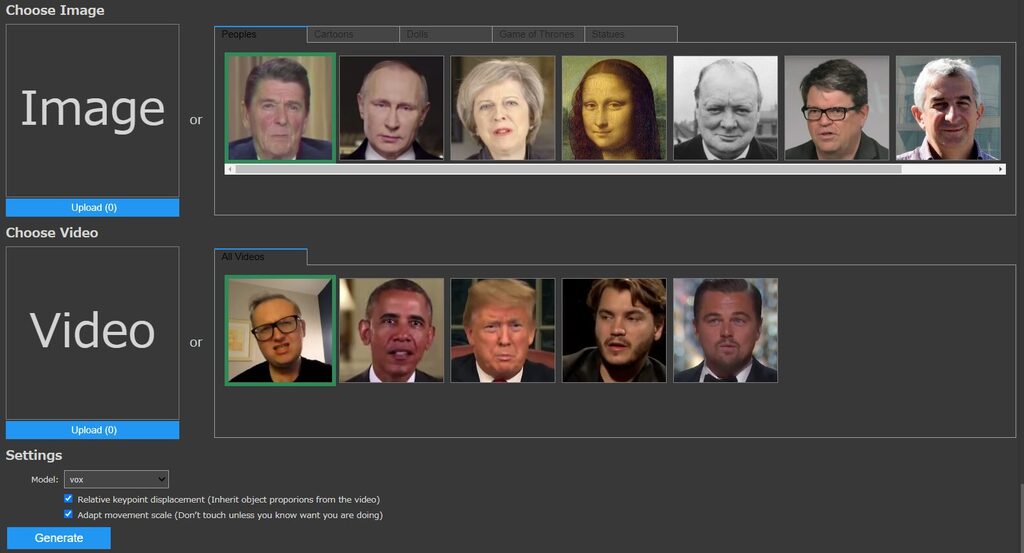
2つ目のスクリプトの実行が終わり、下にページをスクロールすると以下の画像の様なものが表示されていると思いますので、ここでだめだねに使用する画像とだめだねの元動画を指定します。
画像については用意した自前の画像を使いたいので、Choose Imageと書いてある下のUploadボタンを押し、用意した画像を選択して下さい。
その下の動画については、一番左のメガネをかけたおじさんをクリックして選択しておきましょう、これがだめだねの元動画になります。
更にその下にはSettingsという項目もありますが、こちらはデフォルトのままで大丈夫です。
ここまで来ましたら、一番下にあるGenerateボタンを押しましょう、こちらの実行はかなり長いのでゆっくり待ちます。
(This may take several minutes to process…という表示に切り替わると思います)
5.完成した動画をダウンロードする
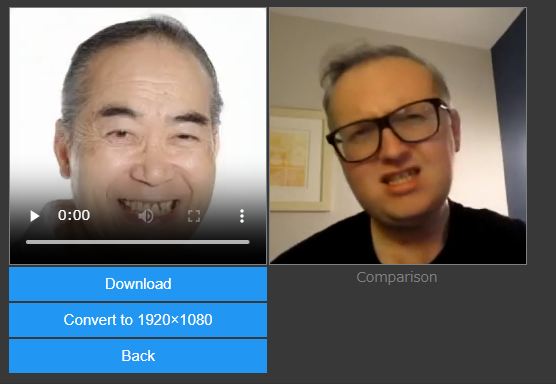
生成が完了すると表示が切り替わり、以下の画像の様になりますので、再生ボタンを押せば生成されただめだね動画がチェックできます。
Downloadボタンを押せばPCに保存できますので、これにてだめだねMADの作成は完了となります。
お疲れさまでした、以前と比べてかなり敷居が下がっていますので、誰でも簡単に作れると思います。
保存した動画ファイルには音声が付いていないので、後は動画編集ツール等で音声を付けてあげましょう。
こちらのだめだねテンプレートを使用してもOKです、こっちの方が簡単にできますね。
以上でだめだねMADの作り方は終わりです、だめだねさせたい画像を使ってやってみて下さい。




ディレクトリの移動のところで進みません。
[Errno 2] No such file or directory: ‘first-order-model’
/content
ってなるんですけどどうしたらいいですか。
確認したところ、この記事を書いた時とは手順が異なってしまっているようです。
後日確認次第修正します。
だめだね作りたい!