
Synology DS220jでdocker環境webサービスを公開する
Synologyから発売されているDS220jを以前の夏のプライムデーで購入して以降、ファイルNASとして家の縁の下の力持ち的な形でひっそりと運用していました。
最近になって、とあるdockerコンテナのwebサービスをDS220jで立てたくなったので、色々と模索した結果になります。
NASで構築する絶対的な理由はないんですが、小規模なものであればいけるんじゃないかという好奇心の結果でもあります。
構築環境
今回の構築環境としては以下の通りです。
- DSM 7.2.1
- Container Manager 20.10.23
- Trilium Notes 0.62.4
- DSMへのssh接続有効化済み
使用するイメージはTrilium NotesというOSSを例として説明しています。
DS220jでは初期状態でNginxが入っているので、今回に関してはWeb Stationを入れずに直接Nginxの設定を書き換えて、特定URLのアクセスをlocalhostの8080ポートへとproxyさせてみました。
コンテナの準備
何がともあれ、まずはdockerを利用しコンテナを準備します。
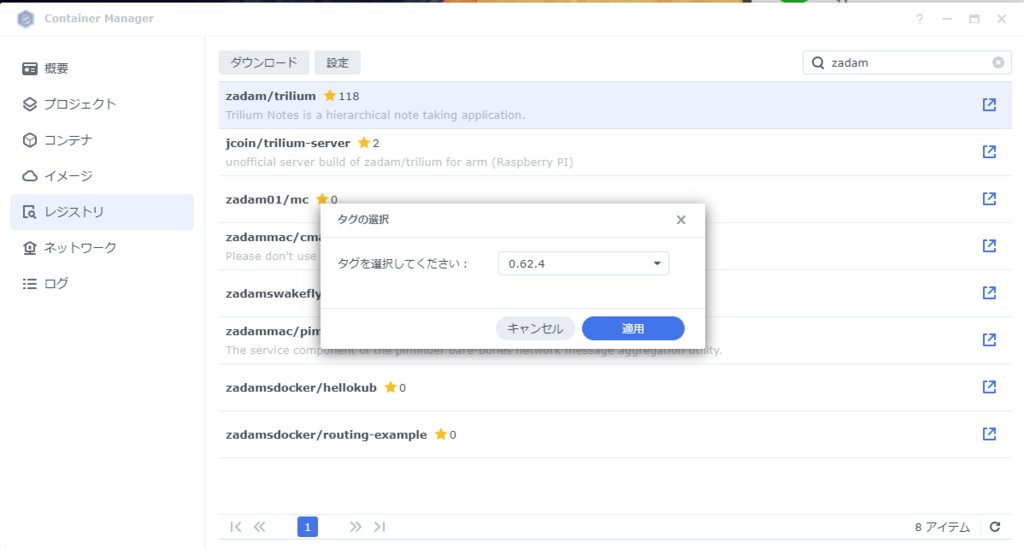
Container Managerから左メニューのレジストリを選択し、目的のイメージをダウンロードします。
ダウンロードを実行するとタグが選べるので、使用したいタグのイメージを指定してローカルにダウンロードします。
今回構築するサービスはTriliumという自分だけのナレッジベースを作成できるOSSになりますので、これを例に解説します。
イメージのダウンロードが出来たら、イメージのメニューから先程ダウンロードしたイメージを選択して、実行します。
実行する際には初期設定のままで大丈夫です、コンテナ名やリソースの調整はお好みで。
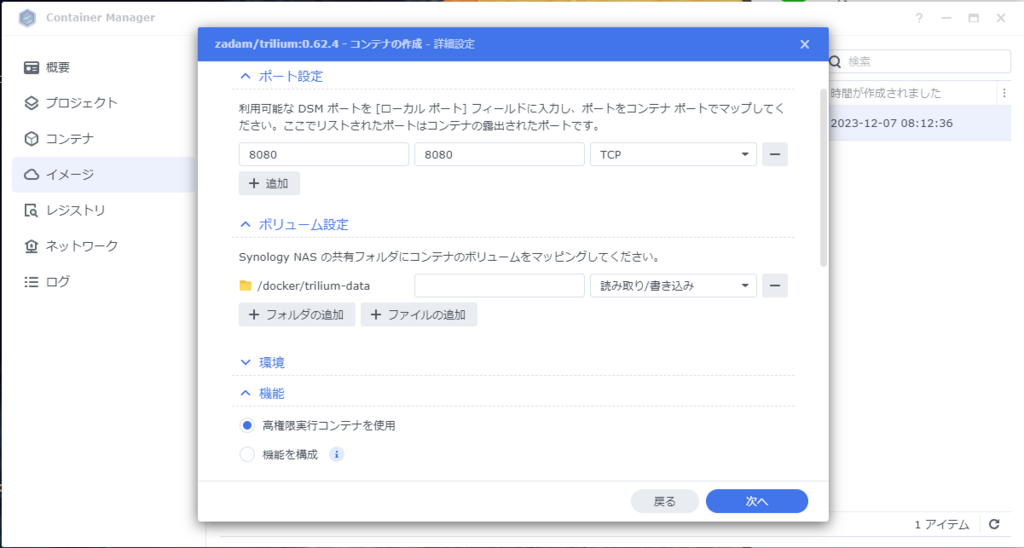
次の画面でポートの設定とフォルダのマウント設定、それと高機能権限を付与しておきます。
ポートについては任意ですがDSM上で被らないポートにする必要があるので、ひとまず無難に8080ポートに設定してみました、フォルダのマウントについてはTriliumの場合は指定があるのでそれに従いデータ等を保持しておくディレクトリのマッピングをしています。
※スクショではフォルダのマウント先が空白になってますが、正しくは「/home/node/trilium-data」です
一通りの設定が終わったらコンテナの実行をします、設定がしくっているとすぐにコンテナが落ちるのでその場合にはコンテナの実行ログを見て原因を探りましょう。
私はマウント設定でマウント元をNASで公開しているディレクトリにしたら権限の問題で実行できませんでした、dockerというディレクトリがContainer Managerをインストールした時に作成されているので、そっちを指定したら無事起動しましたね。
これで一旦はコンテナ側の準備は完了です。
Nginxの設定
次は任意のURLでブラウザに表示をする為の設定を、sshで直接NASのOSに入り書き込んでいきます。
sshで入るための設定はコントロールパネルの接続とSNMPの項目にあるので、有効化しておきましょう。
※sshで使用するポートは絶対に外部に公開しないで下さい、最悪の場合攻撃を受けてデータが全て流出します
ユーザー名とパスワードはDSMのアカウントのものを使用して入ります。
sudo ps aux | grep nginx実行中のプロセスで確認してみるとNginxが動作している事が確認できると思います。
sudo netstat -anp | grep 8080また、8080ポートの使用状況を見るとdocker-proxyが利用しているのも確認できると思います。
今回はこのdockerで受けている8080ポートへ、特定のURLでアクセスした際にproxyさせるように設定を入れてみます。
cd /etc/nginx/sites-enabled
sudo vi trilium-notes.confNginxの設定ファイルが置いてある場所へ移動し、新規に設定ファイルを作成します。
普段Nginxを触っている人だとディレクトリに違和感があるかもしれません、DSMで実行されているNginxでは通常触るようなconf.d等のディレクトリ内にファイルを作成するとDSMの更新等で中身がリセットされてしまう様です。
検証した訳ではないのでそうと言い切れないんですが、調べた限りだとsites-enabledというディレクトリがDSMの更新後もファイルを変わらず保持してくれるみたいなので、今回はそれにならって作成しています。
server {
server_name (自身の使用しているドメイン名);
listen 80;
access_log /var/log/nginx/triliumnotes.access.log;
location /triliumnotes/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 100M;
proxy_pass http://localhost:8080/;
}
}設定内容としてはこんな形にしています、今回httpsは使わないので80ポートだけにしていますが、不特定多数に向けた公開をするのであれば443ポートも設定します。
当然SSL証明書の取得なんかも必要なので、その辺りは調べてみて下さい。
http://(取得したドメイン名)/triliumnotes/でアクセスした際に、localhostの8080ポートへと転送するだけの設定になります、特に複雑なものではないです。
sudo systemctl reload nginx上書き保存したら、Nginxのサービスをreloadして反映しましょう。
後はブラウザ上で該当のURLへアクセスし、無事ページが表示されれば成功となります。
分かってしまえば大した作業ではないんですが、DSMという特殊な環境下での作業だったので色々と調べながらの構築になりました。
DSMへ直接sshで入ることができるので、やれることの幅がとても広いですね、dockerもContainer Managerを使わずに直接実行もできるので今回の構築に関しては全てCUI上で完結させるのも可能そうです。